
一、表单元素
告诉用户表单需要填什么。
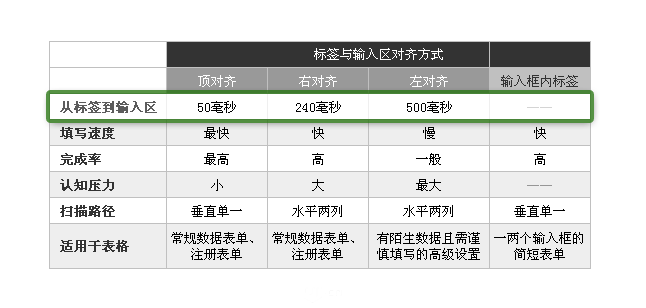
对齐方式是最重要的问题。选择左对齐、右对齐还是顶对齐?这是表单设计中经常遇到的问题。前人的研究发现了这样的规律:就观看时间、填写速度来说,顶对齐快于右对齐快于左对齐。
顶对齐的好处是处理快速,缺点是增加了垂直空间的占用。
右对齐的优点是垂直占用空间减少,缺点是可读性相较于顶对齐更差。
左对齐的好处是标签容易浏览,缺点是标签与输入框间距增加,浏览变慢。

标签的文字风格也越来越被人们重视,标榜与用户友好的企业在语气口吻上会更加清楚明确、平易近人。例如“希望内容来自:”和“我更希望内容来自:”,似乎后者更站在用户的立场上考虑;还有修改术语,用普通人理解的词语把问题解释清楚。这些小技巧对一些用户来说非常受用。
(1)输入框类型
输入框一般包括文本框、单选钮、复选框、下拉菜单、列表框等。综合问题本身、界面设计、用户填写习惯等因素选择合适的输入类型。
(2)输入框长度
一些人认为输入框的长度提供了暗示,比如邮政编码、电话号码的输入框采取固定的长度,可以帮助用户了解是否填写了正确的位数。这不失为一个好办法,但是在美观上需要做出平衡。

上图为一款语言学习网站,你需要对照给的中文含义在输入框内填写英文单词,输入框会根据单词长度而变化,提供了正确与否的暗示。
(3)必填项与选填项的问题
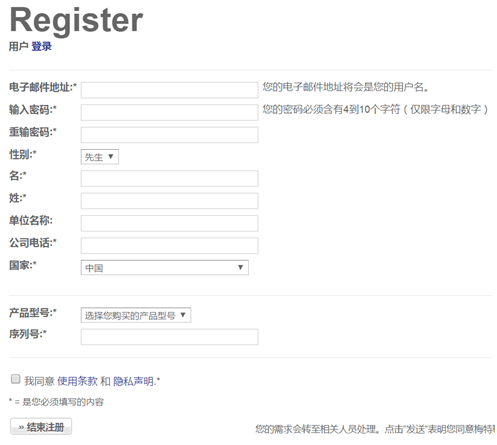
很多表单上习惯在输入框旁边加上星号*来表示必须填写,熟练的用户一看便知。

基于这并不是既定的规则,有的表单出于稳妥起见会在下面添加说明。在输入框旁边添加“(可选项)”的说明也是一个好办法,看起来更加清晰,尤其当可选项较少时。
(4)关于弹性输入框
希望用户按照某种格式填写时,如“请采用XXX-XXX-XXXX的格式”,记住一定不要麻烦用户。为什么不直接把输入框设置成那种格式,用户只要输入其他都不用管?事实上,更好的方式是直接放宽对用户输入的要求,包括格式、大小写等。让你的系统更灵活,而非让用户为了你改变他们的输入习惯。

用户提交表单,即点击一个按钮或链接,执行一个操作。
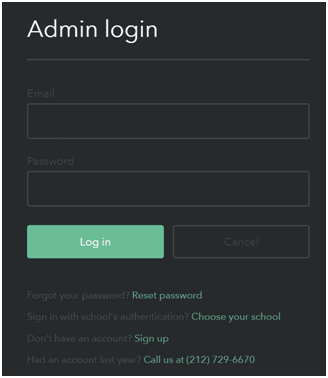
一般动作分为主动作和次动作,主动作是最重要的行为(提交表单),次动作则是返回、取消等。主动作和次动作需要有严格的视觉区分,防止发生用户不小心点击了取消按钮,输入的数据全部清空的状况。

上面这个登录界面用截然不同的颜色突出了登录按钮,取消按钮的存在感变得很小,误按可能性极低。
告诉人们如何回答问题。
自动即时帮助:在帮助信息最合适的时间和位置显示帮助信息,如点击激活输入框时,帮助文字就出现在输入框的旁边。
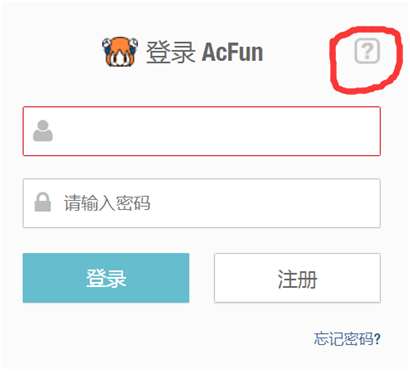
用户激活的帮助:在人们需要的时候提供帮助,这种方式强调用户的主动性,通常采用图标、按钮、图片或文本链接,便于人们知道有帮助可以使用。常见的是一个“?”的符号,如A站登录页,点击问号即可跳转到帮助手册页面。

但是,不要依赖帮助文字。要尽量减少帮助文字,创造简洁干净的设计。
输入正确还是错误。
反馈是必要的,无论是填写提交错误还是正确,反馈能让用户感到安心,而不是烦躁地重复点击。
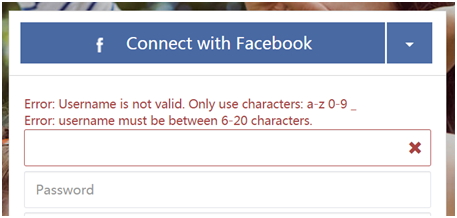
如果用户填写错误,应该明确说明是什么问题。如下图Facebook的用户名输入框,为空时会显示用户名无效,和应满足的要求。

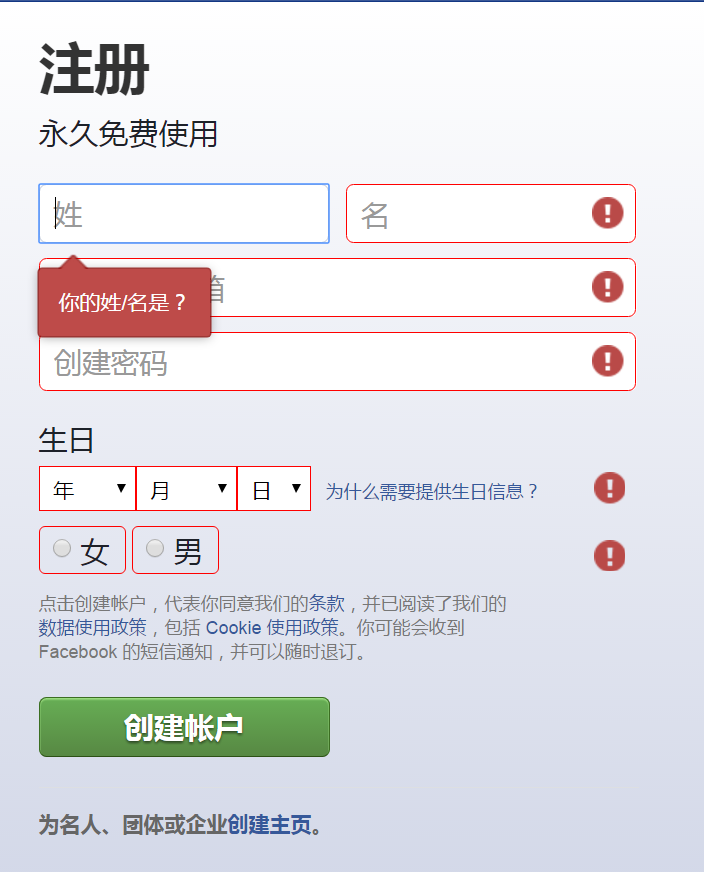
但是下面Facebook注册页的反馈看起来就有点闹心了,刚点击“姓”输入框准备填写,后面其他还没填写的输入框都默认为填错了。设置错误反馈需要注意这样的问题,反馈应当是在每一项填写完毕时出现。

如果表单填写成功,也应该用成功消息清晰传达,突出提交成功的结果。至少不能什么都没有吧,那样看起来就会像一直没刷新的网页,只会引起用户的反感。一句“您的表单已提交成功!”就会让事情好得多,刷新到新的网页也是常见的做法。
二、有效提高可用性的方法
可利用框线、空间间隔、颜色差异,还可按不同信息的类别、属性和相关性进行区块划分。
(1)分组
首先需要在逻辑上进行分组,如按重要程度划分成基本信息(必填/重要)和附加在信息(选填);按主题归类划分,如面试题填写表单分成填写说明、个人信息、题目回答几大板块。
用分隔线来划分是常见的分组方法。

(2)色彩区分
根据人类色彩感知心理,一般通知用蓝色,警告用黄色(如黄牌警告),错误为红色,成功确认为绿色。

(3)分步指示
分出步骤展现给用户,提供清晰的路径步骤,明确高效

本文章地址http://www.vzeo.com/news/seo/8001010.html 由 友站网 编辑整理,转载请注明出处


