1、使用v-model指令,使得视图和数据实现双向绑定。v-model主要用在表单的input输入框,完成视图和数据的双向绑定。
2、JavaScript代码
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
message: 'Hello World',
}
});
}
</script>
3、Html的页面代码
<div id="app" class="container">
<input type="text" v-model='message'/> <input type="text" v-model='message'/>
<br />
{{message}}
</div>
4、完整的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../css/bootstrap.min.css" rel="external nofollow" />
<style type="text/css">
.container{
margin-top: 20px;
}
</style>
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript">
$().ready(function() {
var vm = new Vue({
el: '#app',
data: {
message: "Hello World ! "
}
});
});
</script>
</head>
<body>
<div id="app" class="container">
<input type="text" v-model='message'/> <input type="text" v-model='message'/>
<br />
{{message}}
</div>
</body>
</html>
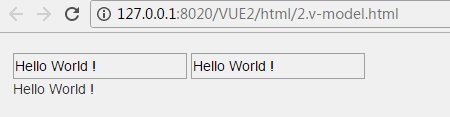
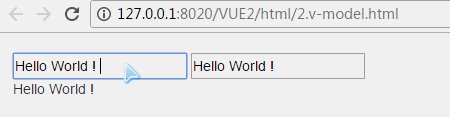
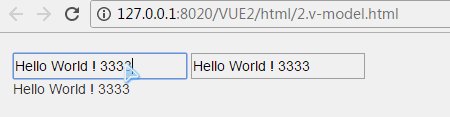
5、效果演示

本文章地址http://www.vzeo.com/news/xuetang/800401.html 由 友站网 编辑整理,转载请注明出处


