Android开发中,时不时的就有要实现星星的评分效果,比如某宝,某团,相信大家也都见过,当然了我们可以自己去画,也可以用美工给切的图去实现,其实在Android原生的控件中就可以来实现这样的效果,它就是RatingBar。
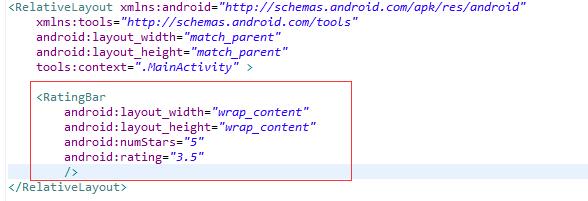
来,我们先看一张图(只在代码中引入了控件)

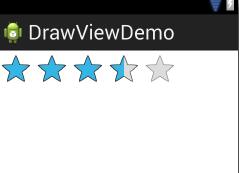
实现效果如下图:

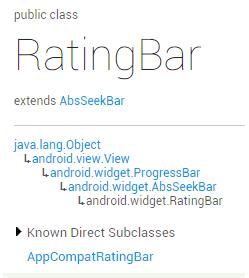
我们先看一下它的继承关系:这玩意和SeekBar的类结构是一样的,也是ProgressBar的子类

相关属性:
android:isIndicator:是否用作指示,用户无法更改,默认false
android:numStars:显示多少个星星,必须为整数
android:rating:默认评分值,必须为浮点数
android:stepSize: 评分每次增加的值,必须为浮点数
除了上面这些,还有两种样式供我们选择咧,但是不建议使用,因为这两种样式都好丑... 他们分别是:
style="?android:attr/ratingBarStyleSmall"
style="?android:attr/ratingBarStyleIndicator"
事件处理: 只需为RatingBar设置OnRatingBarChangeListener事件,然后重写下onRatingChanged()方法即可!
实现代码如下:
public class MainActivity extends AppCompatActivity {
private RatingBar rb_normal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rb_normal = (RatingBar) findViewById(R.id.rb_normal);
rb_normal.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(MainActivity.this, "rating:" + String.valueOf(rating),
Toast.LENGTH_LONG).show();
}
});
}
}
自定义样式阶段:
接下来和前面的SeekBar一样编写一个layer-list的文件:
ratingbar_full.xml:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background" android:drawable="@mipmap/ic_rating_off1" /> <item android:id="@android:id/secondaryProgress" android:drawable="@mipmap/ic_rating_off1" /> <item android:id="@android:id/progress" android:drawable="@mipmap/ic_rating_on1" /> </layer-list>
接着在style.xml中自定义下RatingBar Style,在style.xml加上这个:
<style name="roomRatingBar" parent="@android:style/Widget.RatingBar"> <item name="android:progressDrawable">@drawable/ratingbar_full</item> <item name="android:minHeight">24dip</item> <item name="android:maxHeight">24dip</item> </style>
最后在布局中的Ratingbar组件设置下:
<RatingBar android:id="@+id/rb_normal" style="@style/roomRatingBar" android:layout_width="wrap_content" android:layout_height="wrap_content" />
可以实现效果如下图:

本文章地址http://www.vzeo.com/news/xuetang/800628.html 由 友站网 编辑整理,转载请注明出处


