一,概述
我们在android开发中经常要用到图片,而一些简单的图片我们完全可以用shape形状drawable资源代替,使用shape有一个好处就是可以减小我们apk的大小,因为同样的效果,shape比图片更节省空间,好了,我们废话不多说,下面进入正题。
二,shape初识
shape是android drawable资源中的一个重要的角色,drawable资源覆盖面广,它不仅代表图片,它可以是一个颜色,一个形状,因为shape其简单实用,下面我们来看一下shape形状的分类:
ectangle:
rectangle代表者矩形,它是shape默认的形状类型,即如果我们不在shape的android:shape属性指定其类型时,默认是矩形,用它我们可以画一个矩形,圆角矩形,具体在下面会说道
oval:
ovel,椭圆,用它可以画椭圆,圆
line:
水平线,在使用该形状的时候,我们得给它指定stroke元素指定其宽度,不然在使用该形状的时候会报空指针异常
ring:
环形
下面我们来用上面说道的各种形状画图形,打造各种简单的形状
三,shape的使用
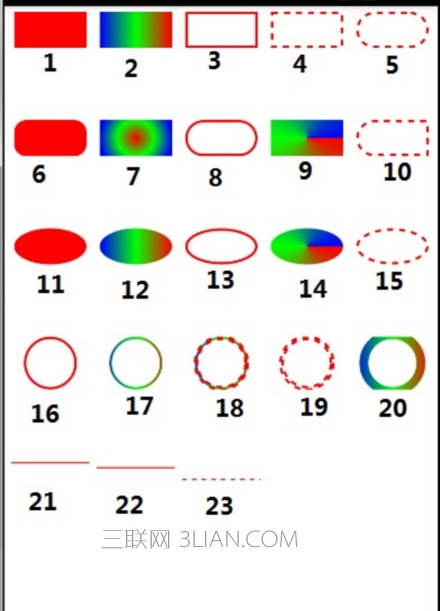
下面看看用shape画的一些简单的图形,之后我会按照图形说一下shape的各种属性以及一些要注意的问题:

1.实心长方形
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 设置固定填充色 --> <solid android:color="#f00" /> <size android:width="60dp" android:height="30dp"/> </shape>
2.炫彩实心长方形
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="60dp" android:height="30dp"/> <!-- 设置渐变填充色 --> <gradient android:startColor="#00f" android:centerColor="#0f0" android:endColor="#f00"></gradient> </shape>
3.长方形外框
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <size android:width="60dp" android:height="30dp"/> <!-- 设置描边 --> <stroke android:width="2dp" android:color="#f00" ></stroke> </shape>
4.虚线长方形外框
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <size android:width="60dp" android:height="30dp"/> <!-- 设置描边 --> <stroke android:width="2dp" android:color="#f00" android:dashWidth="5dp" android:dashGap="5dp"></stroke> </shape>
5.椭圆虚线外框
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <size android:width="60dp" android:height="30dp"/> <!-- 设置描边 --> <stroke android:width="2dp" android:color="#f00" android:dashWidth="5dp" android:dashGap="5dp"></stroke> <corners android:radius="15dp"/> </shape>
6.实心长方体切圆角
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 设置固定填充色 --> <solid android:color="#f00" /> <size android:width="60dp" android:height="30dp"/> <corners android:radius="10dp"/> </shape>
7.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="60dp" android:height="30dp"/> <!-- 设置渐变填充色 --> <gradient android:startColor="#f00" android:centerColor="#0f0" android:endColor="#00f" android:gradientRadius="60" android:type="radial"></gradient> </shape>
8.
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <size android:width="60dp" android:height="30dp"/> <!-- 设置描边 --> <stroke android:width="2dp" android:color="#f00" ></stroke> <corners android:radius="15dp"/> </shape>
9.
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <size android:width="60dp" android:height="30dp"/> <!-- 设置渐变填充色 --> <gradient android:startColor="#f00" android:centerColor="#0f0" android:endColor="#00f" android:type="sweep"></gradient> </shape>
10.
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <size android:width="60dp" android:height="30dp"/> <!-- 设置描边 --> <stroke android:width="2dp" android:color="#f00" android:dashWidth="5dp" android:dashGap="5dp"></stroke> <corners android:radius="15dp" android:topRightRadius="0dp" android:bottomRightRadius="0dp"/> </shape>
11.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <!-- 设置固定填充色 --> <solid android:color="#f00" /> <size android:width="60dp" android:height="30dp"/> </shape>
12.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <size android:width="60dp" android:height="30dp"/> <!-- 设置渐变色 --> <gradient android:startColor="#00f" android:centerColor="#0f0" android:endColor="#f00"></gradient> </shape>
13.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <size android:width="60dp" android:height="30dp"/> <!-- 设置描边色 --> <stroke android:width="2dp" android:color="#f00" ></stroke> </shape>
14.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <size android:width="60dp" android:height="30dp"/> <!-- 设置渐变填充色 --> <gradient android:startColor="#f00" android:centerColor="#0f0" android:endColor="#00f" android:gradientRadius="60" android:type="sweep"></gradient> </shape>
15.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <size android:width="60dp" android:height="30dp"/> <!-- 设置描边色 --> <stroke android:width="2dp" android:color="#f00" android:dashWidth="5dp" android:dashGap="5dp"></stroke> </shape>
16.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:innerRadius="20dp" android:shape="ring" android:thickness="2dp" android:useLevel="false" > <!-- 设置固定填充色 --> <solid android:color="#f00" /> <size android:height="44dp" /> </shape>
17.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:innerRadius="20dp" android:shape="ring" android:thickness="2dp" android:useLevel="false" > <!-- 设置渐变填充色 --> <gradient android:startColor="#00f" android:centerColor="#0f0" android:endColor="#f00"/> <size android:height="44dp" /> </shape>
18.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:innerRadius="20dp" android:shape="ring" android:thickness="2dp" android:useLevel="false" > <!-- 设置渐变填充色 --> <gradient android:startColor="#00f" android:centerColor="#0f0" android:endColor="#f00"/> <size android:height="44dp" /> <stroke android:width="2dp" android:color="#f00" android:dashWidth="5dp" android:dashGap="5dp"/> </shape>
19.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:innerRadius="20dp" android:shape="ring" android:thickness="2dp" android:useLevel="false" > <size android:height="44dp" /> <stroke android:width="2dp" android:color="#f00" android:dashWidth="5dp" android:dashGap="5dp"/> </shape>
20.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:innerRadius="20dp" android:shape="ring" android:innerRadiusRatio="8" android:useLevel="false" > <!-- 设置渐变填充色 --> <gradient android:startColor="#00f" android:centerColor="#0f0" android:endColor="#f00"/> <size android:height="44dp" /> </shape>
21.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line"> <stroke android:width="1dp" android:color="#f00"/> <size android:height="2dp"></size> </shape>
22.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line"> <stroke android:width="1dp" android:color="#f00"/> <size android:height="10dp"></size> </shape>
23.
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line" > <stroke android:dashGap="8px" android:dashWidth="8px" android:width="1dp" android:color="#f00" /> <size android:height="30dip" /> </shape>
本文章地址http://www.vzeo.com/news/xuetang/800925.html 由 友站网 编辑整理,转载请注明出处


