本文默认您已经按照 nodejs 如果没有安装请安装,安装教程可以查看这篇文章,下面废话不多说,下面来看看这篇文章详细的内容介绍吧。
前提需要创建一个 前端项目
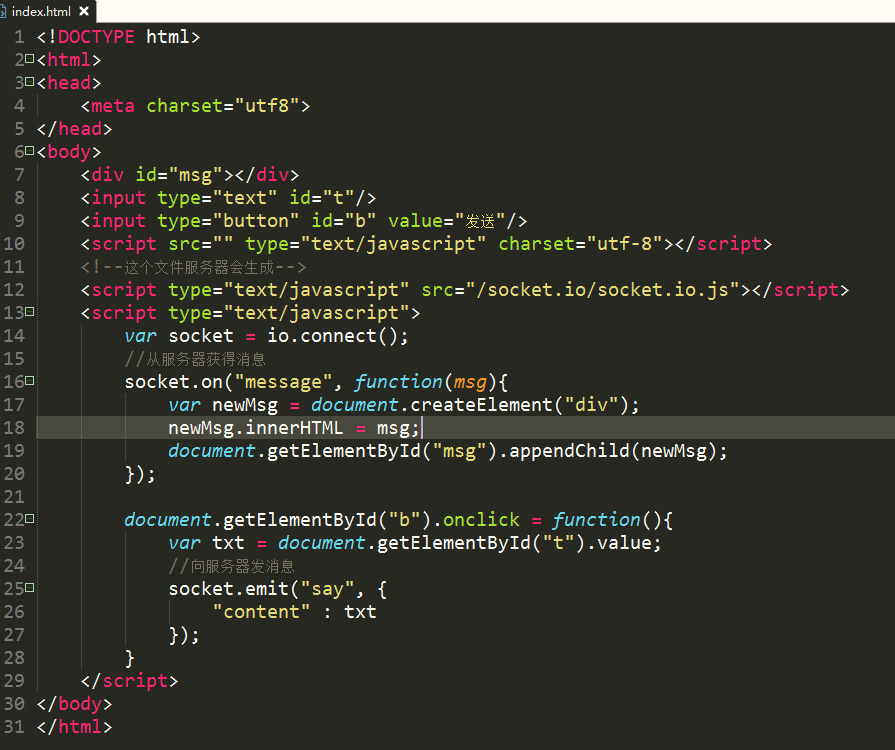
1. 创建一个html文件 写入以下内容

需要说明的是 /socket.io/socket.io.js 这个文件 服务器会生成 使用方法在 node_modules\socket.io\lib\socket.js里面
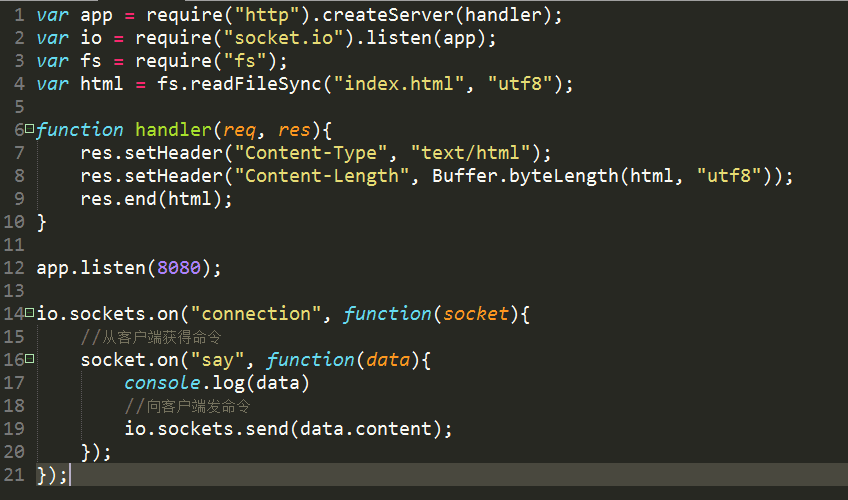
2. 创建一个js文件 (我的文件名字叫sock.js)

这个js文件是需要运行的文件 里面的代码都有注释
3. 运行一下 cmd到刚才创建的前端项目下面 执行 npm install socket.io 这个命令

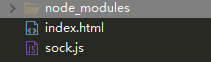
得到这个目录 (需要说明 sock.js和node_modules需要同目录 也许可以不目录 但是我没找到相关文档)
4.继续执行 node sock.js 这命令 然后打开浏览器 输入地址 http://localhost:8080/ 就能看到以下画面

随便输入一个内容 测试一下
这里注意端口号 刚才我在sock.js里面已经定义了 8080端口 在浏览器里面也需要打开8080端口
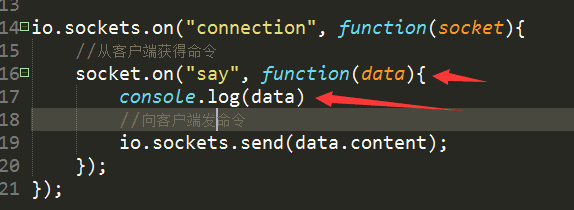
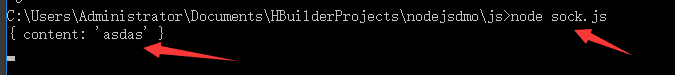
5.测试数据是不是真的通过nodejs服务来传递

数据在这里

得到如下结果
表明数据是通过nodejs服务来传输的
本文章地址http://www.vzeo.com/news/xuetang/800942.html 由 友站网 编辑整理,转载请注明出处

