本文是一篇关于用户体验、UI设计、交互设计的很实用的文章,由于单篇过长,我拆开来翻译连载。
优化策略第1类:控制用户的焦点和注意力
在界面中突出强调一个聚焦点
每个界面都应该有一个清晰的起点。用户应该从哪里看起?要设计清楚。

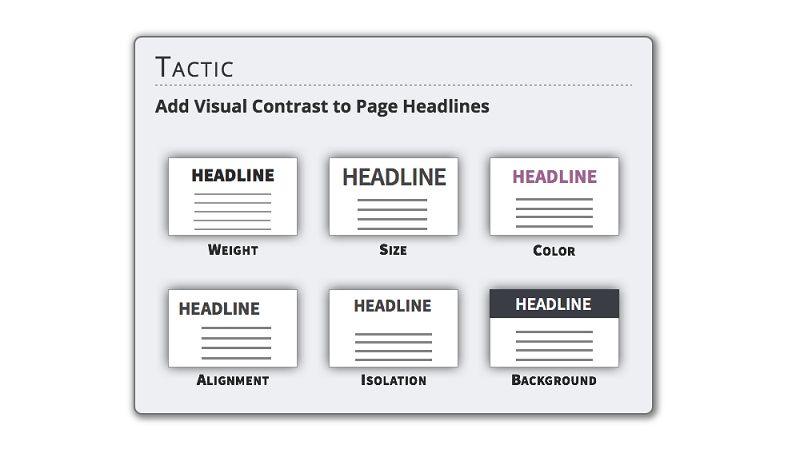
△ UX策略1 – 在页面标题部分添加视觉对比
通过视觉的层次引导用户
通过界面引导控制用户体验。他们应该从哪里先看起,第二和第三步又看哪里?设计要建立层次结构。

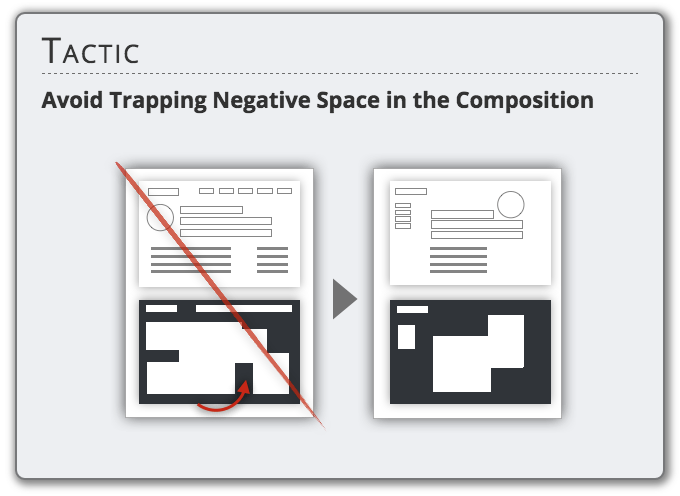
△ UX策略2 – 避免在构图中补漏留白

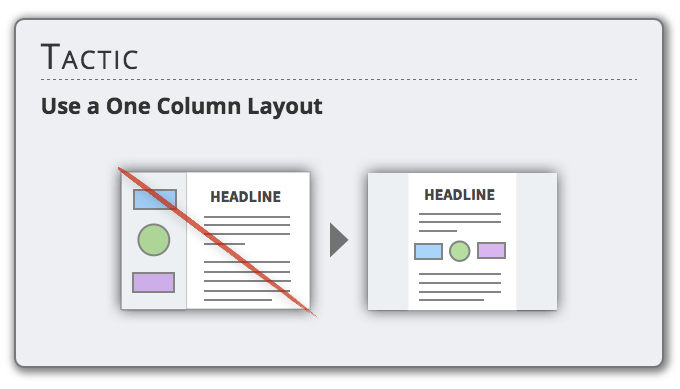
△ UX策略3 – 使用单列布局

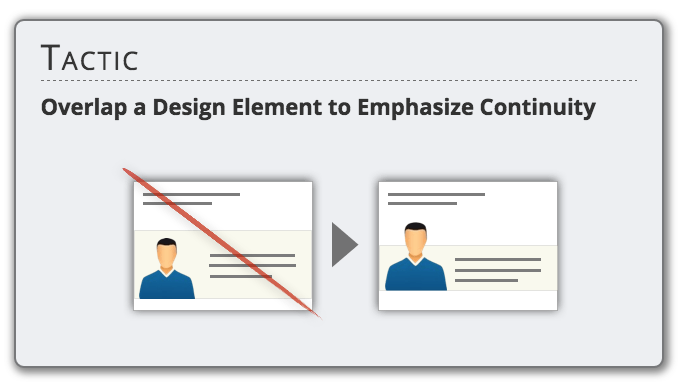
△ UX策略4 – 重叠设计元素,强调连续性
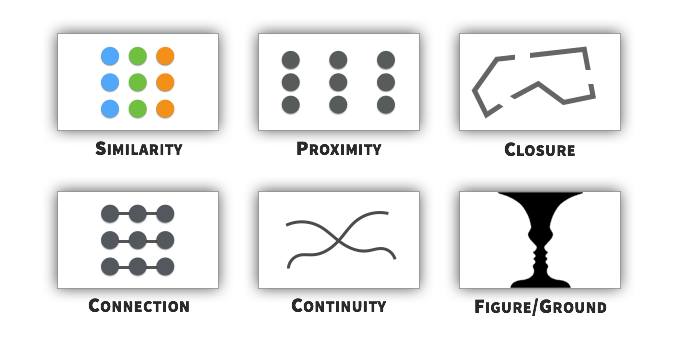
使用格式塔原则进行布局设计
根据格式塔心理学,人会通过简化感知克服混乱。所以我们将事物分组,将元素分类,我们看“整体”。
这些原则包括:相似,接近,闭合,连接,连续和图形/背景。


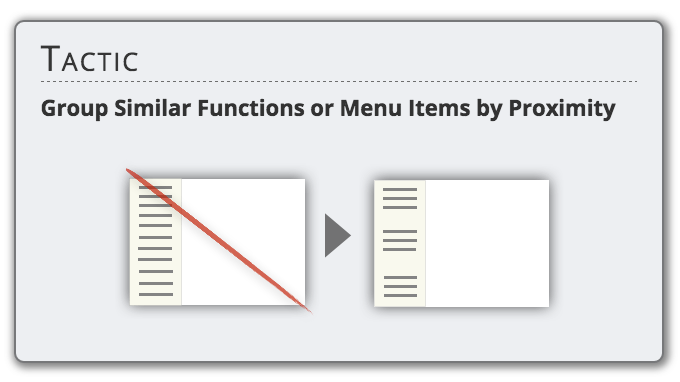
△ UX策略5 – 按照接近性将相似功能或菜单项分组显示

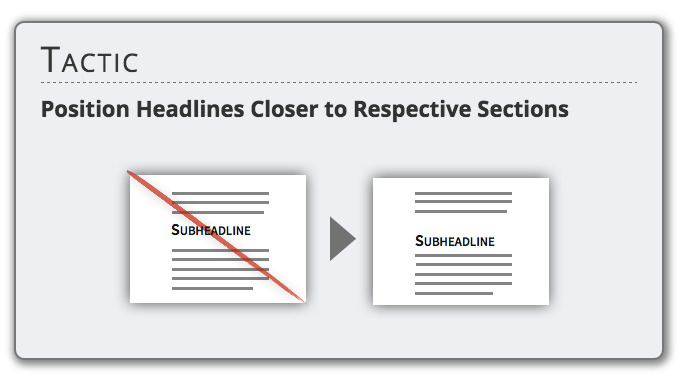
△ UX策略6 – 标题位置与对应章节内容更靠近

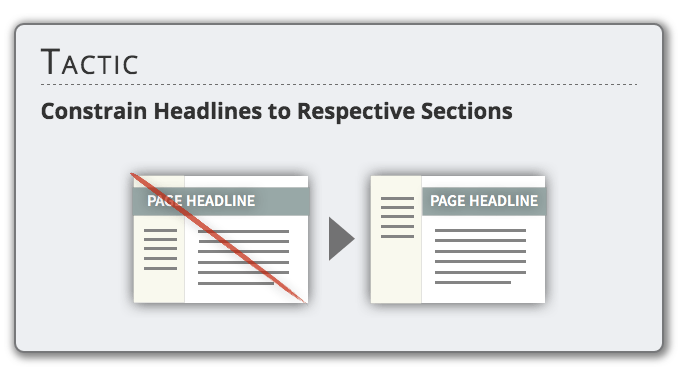
△ UX策略7 – 限制标题与章节内容在同一界限内
在不干扰用户的前提下呈现界面变化
有一些界面变化会发生在用户使用期间,这些变化要做到明显但不干扰用户。

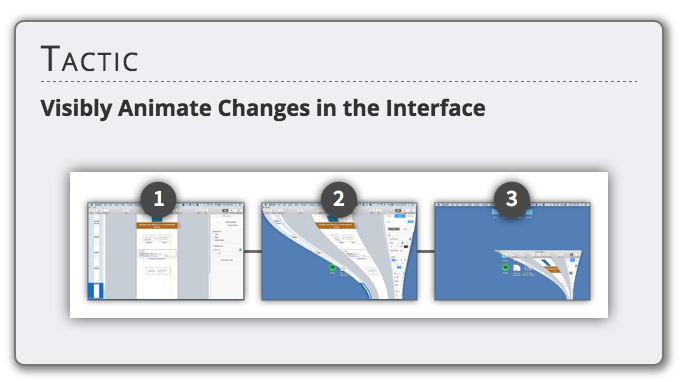
△ UX策略8 – 用明显的动画呈现界面变化

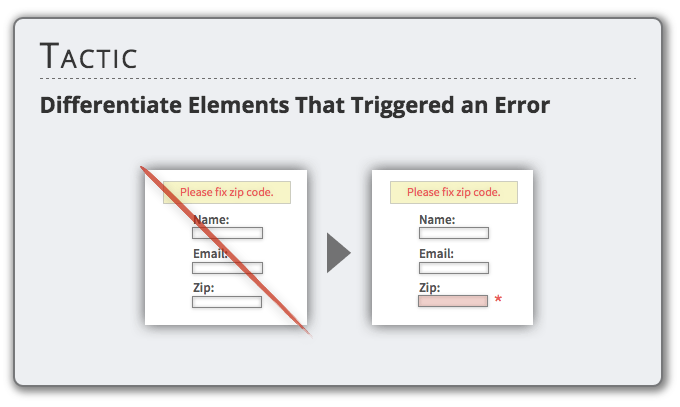
△ UX策略9 – 将出错的元素区分显示出来,错误提醒信息放置在表单顶部
本文为友站网专栏文章,文中所述为作者独立观点,不代表友站网立场。
本文章地址http://www.vzeo.com/news/seo/8001273.html 由 友站网 编辑整理,转载请注明出处


